Summary
This blog illustrates how Atlassian's Confluence tool can work with
WaveDrom to render scripts. The
process requires
Confluence
Administrator access and a small amount of configuration.

|
| Example of WaveDrom Output |
Enabling the HTML Macro
The process of enabling HTML Macro's in Confluence Server is
documented in this blog and formally on the Atlassian
website here.
The Custom HTML feature is accessed under the Administration 'cog' icon.

|
|
Confluence Manage Apps |
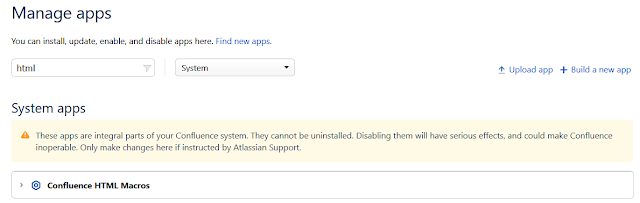
Open the Manage Apps item. Select System from the drop-down list box. Type HTML into the Filter Visible Apps text box.

|
| Confluence Locate HTML Macro |
After typing into the filter, the HTML Macro should be displayed.

|
| Confluence HTML Macro |
Expand the Confluence HTML Macro heading.

|
| Confluence HTML Macro Expanded |
Then expand the modules enabled heading.

|
| Confluence HTML Macro Enabling |
Locate the html (html-xhtml) entry and enable.
This
first step is complete.
Custom HTML
To execute a WaveDrom script, the
Confluence HTML Macro is processed by
custom code added to Confluence pages. The
custom code links JavaScript
libraries and calls a function to process
the WaveDrom script.
Information relating to the libraries is detailed under the Web Usage section of the WaveDrom site on GitHub.
Below is the code taken from the GitHub
site.
<script src="https://cdnjs.cloudflare.com/ajax/libs/wavedrom/2.6.8/skins/default.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/wavedrom/2.6.8/wavedrom.min.js" type="text/javascript"></script>
<body onload="WaveDrom.ProcessAll()">
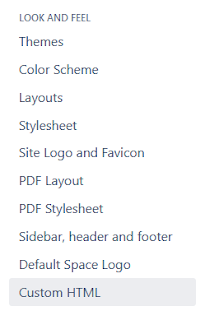
To add Custom HTML, open the Custom HTML
entry under the Look and Feel heading
whilst under Confluence Administration.

|
| Confluence Custom HTML |
Click Edit.

|
| Confluence Added WaveDrom Link |
Under the End of Head section, add the code from the GitHub site.

|
| Confluence Adding WaveDrom |
Click Save, this step is completed.
Note that some companies or IT providers may have policies restricting access to external sites.
HTML Macro on Pages with WaveDrom
A script can be generated in the
WaveDrom
editor then copied into Confluence after it has been finalised or
the script can be manually entered into the a HTML macro.
An HTML macro is required to contain the WaveDrom script.
On the required page, use the Insert More Content (Ctrl + Shift +
A) to locate the HTML macro. Typing HTML into the Search box will
expedite the process.

|
| Confluence Select Macro |
Click the HTML then Insert.

|
| Confluence Select Macro Insert |
An editable box titled with HTML be displayed.

|
| HTML Macro Inserted into Confluence |
The WaveDrom script is then copied into the HTML field.

|
| HTML Macro with WaveDrom Script |
Click Update at the bottom of the Confluence page to complete the change.
View the page to ensure the render has worked.

|
| Example of WaveDrom Output |
Final Thoughts
Tools such as WaveDrom can provide a permanent description of
information such as timing diagrams. Integrating the functionality
of WaveDrom into a collaboration tool such as Confluence can
reduce the requirement for separate applications and documentation tool consistency.

No comments:
Post a Comment