Introduction
This short post covers a change to a PSoC Creator project created by Bob Marlow (Infineon Developer Community) for scanning an I2C bus.
Reason for the Updated Project
While experiencing issues when communicating with a Midas I2C display (MC20805A6W-FPTLWI-V2), the I2C address needed confirmation. Upon testing with a PSoC project (I2CScan) authored by Bob Marlow, the PSoC program did not output a response to the terminal program with an I2C address even though the Midas display was connected correctly to the PSoC. This was curious because the display was newly purchased.
 |
| Test Setup - PSoC Development Board with Midas I2C Display |
Narrowing the I2C Address Range
Using two hardware connections on the Midas display, the I2C address can be configured for various I2C address options. For testing, the range of the variable I2CAddress in the PSoC code was limited from 0x3A to 0x3F. A short delay (padding between transmissions) was added to the code to make debugging on an oscilloscope easier.
Status = I2C_I2CMasterSendStart(Address,I2C_I2C_READ_XFER_MODE);
The Midas display did not respond to the read command shown above. However, after changing the code to use the I2C write command, the display responded with its expected address.
Status = I2C_I2CMasterSendStart(Address,I2C_I2C_WRITE_XFER_MODE);
 |
| Tera Term - Midas I2C Address |
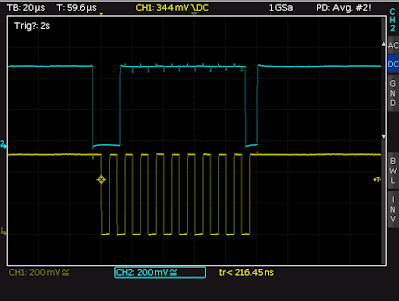
The captures below illustrates the I2C replies, when the 0x3F address was used with the read and write transfer modes for the PSoC function I2C_I2CMasterSendStart.
 |
| Midas Display - NACK to Read I2C Packet |
The ninth bit (left MSB bit first) in the SCL clock train (yellow trace) in the above trace shows that the corresponding position in the SDA trace (blue trace) was high and therefore represents a negative acknowledgement (NACK) to the read command; the same bit position on the trace below has a low on the ninth bit (blue trace) represents an acknowledgement (ACK) to a write command.
 |
| Midas Display - ACK to Write I2C Packet |
For further information, see Figures 6 and 7 in the TI document ‘Understanding the I2C Bus’ for waveforms relating to I2C ACK and NACK responses.
Code Changes
The code change mentioned in the above paragraph was implemented in the PSoC TestI2CAddress function located in 'main.c'. Other changes were made in main to suit the terminal program TeraTerm.
Testing Other Devices
To ensure the code change would work with other devices, two other I2C devices were tested; an Adafruit SI1145 light sensor and an INA219 current sensor.
 |
| Test Setup - PSoC Development Board with SI1145 Sensor |
 | ||
| Tera Term - I2C Address from SI1145 Sensor | |
 |
| Test Setup - PSoC Development Board with INA219 Sensor |
 |
| Tera Term - I2C Address from INA219 Sensor |
Downloads and Disclaimer
The updated PSoC Creator project v1.1, for a PSoC4 device, can be downloaded as linked below. The original project is copyrighted and remains the property of Jörg Meier Software as noted in the project source.
 |
| I2CScan-v1_1.cywrk.Archive01.zip |











































